Create flows
To create is to generate a new resource. Creating is distinct from adding, but the two are often confused. To add a resource is to include a resource that already exists.
Status:
Maintainer:

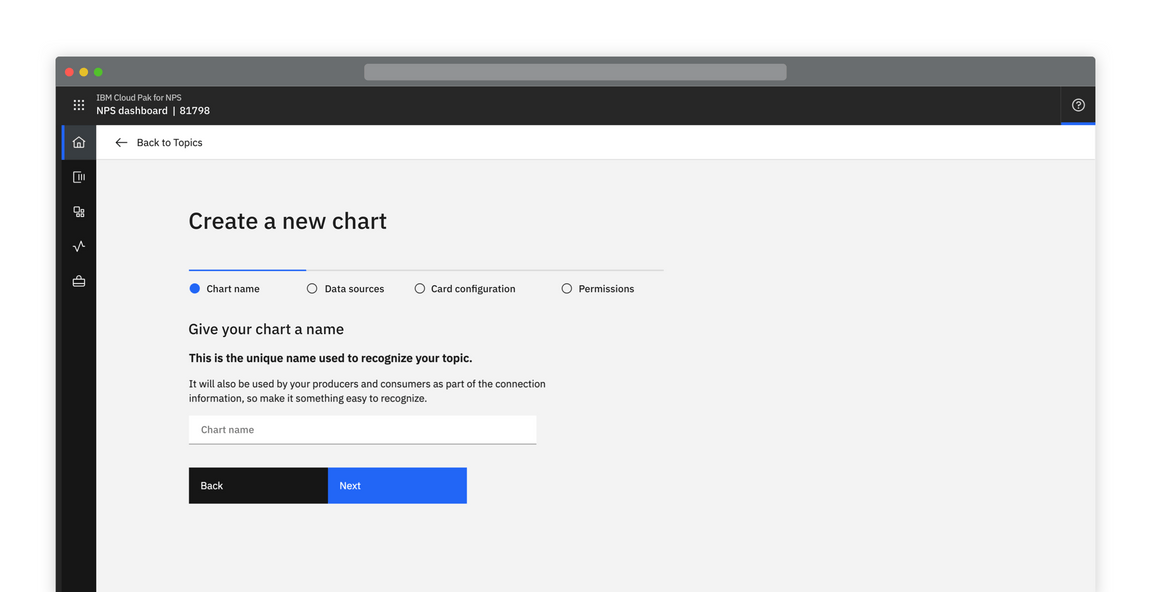
Example of a creation pattern
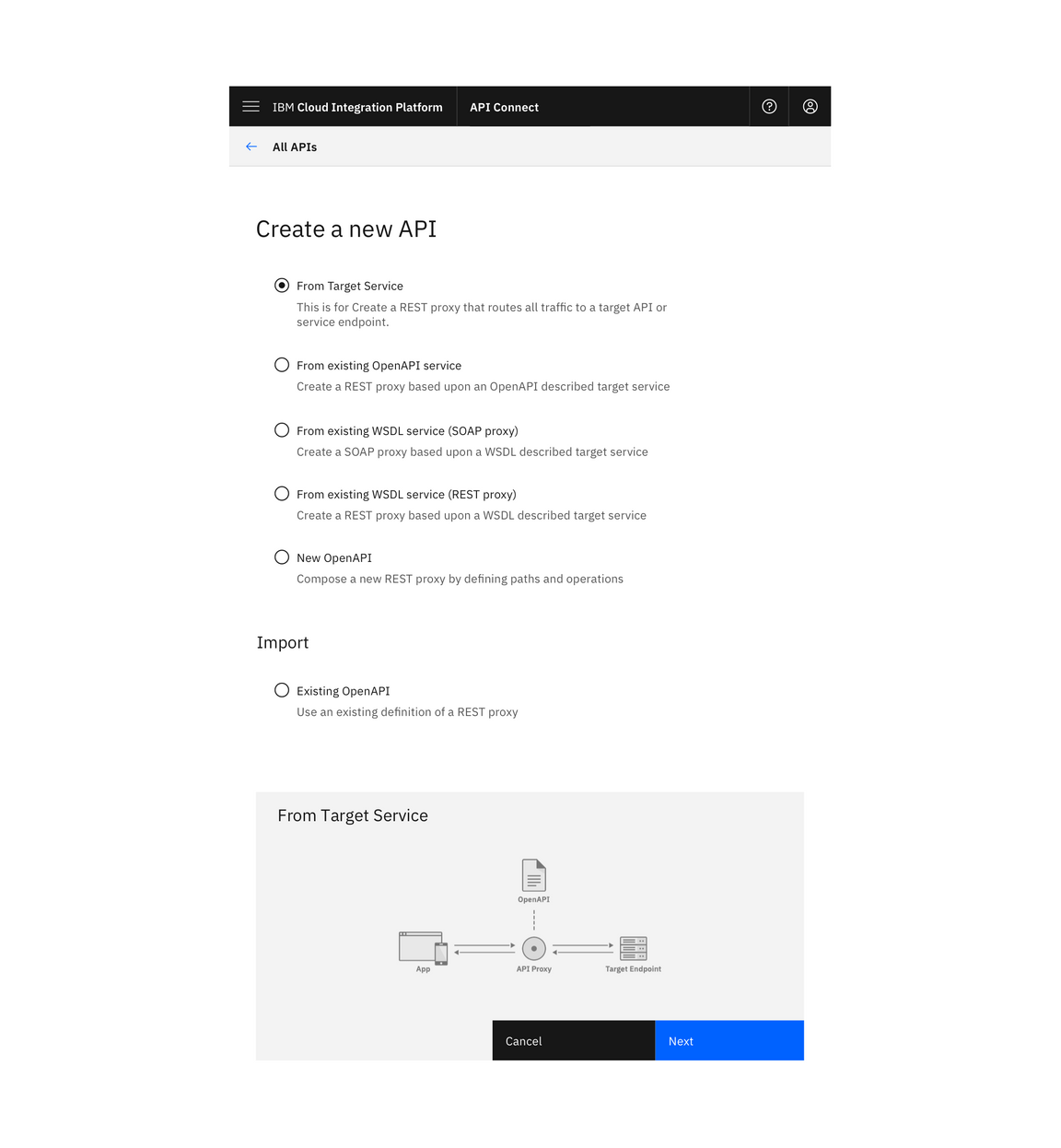
Standard creation
Use the standard creation pattern when no stepped guidance is needed and the input fields are directly related to each other. This pattern applies to side panel, multistep, and full-page creation flows. You should also provide advanced options for the user.
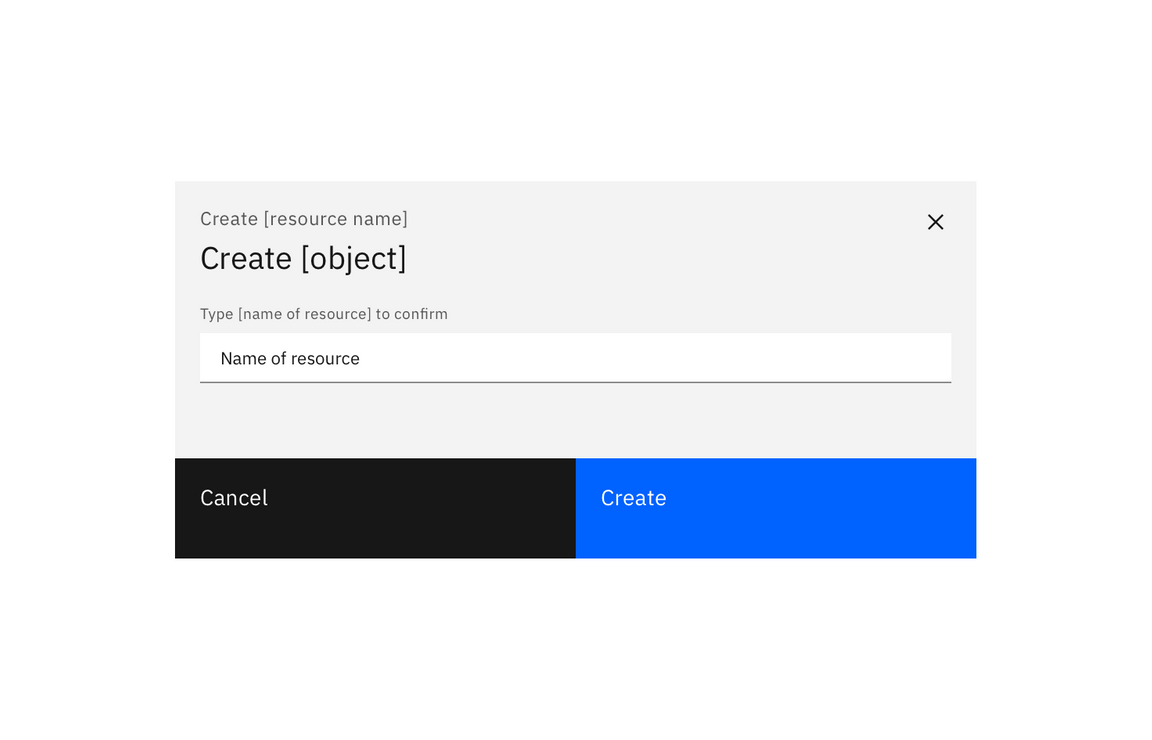
Modal
If there are only one or two decisions to be made during a creation, use a small, standard modal overlaying the content where the creation was initiated. Avoid scrolling inside a small modal.

Example of a standard creation modal
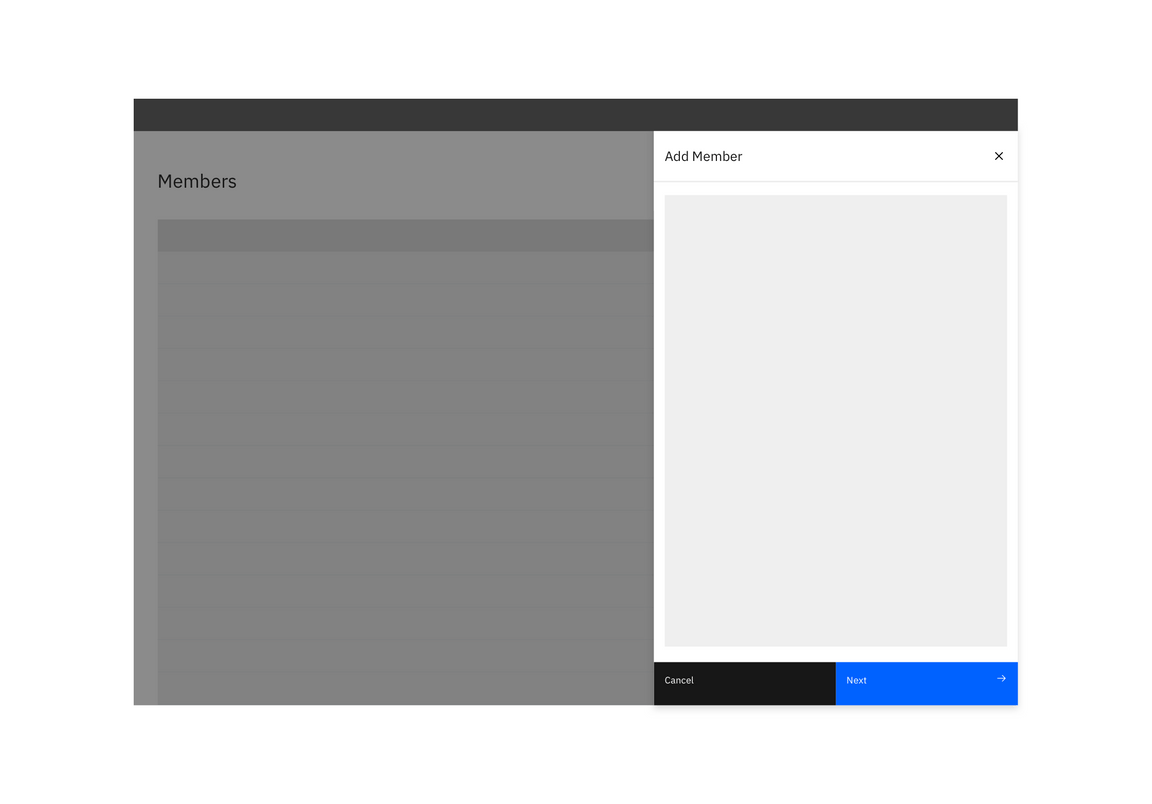
Side panel
If you have limited screen real estate, consider using a side panel. Side panels keep the user aware of the context in which they are working. You may choose to use either slide in or slide over panels.

Example of a side panel creation flow
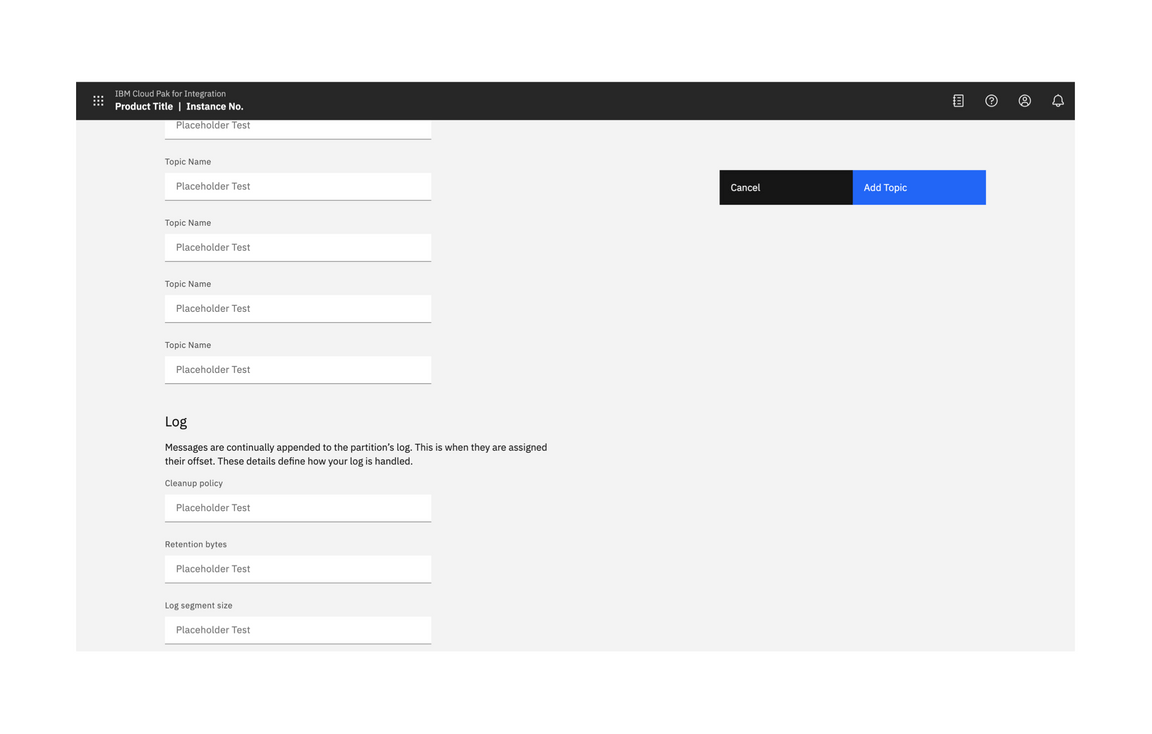
Full page
If your creation flow consists of multiple fields and/or supporting imagery, consider the full-page option. Full-page creation flows allow you to take advantage of maximum screen real estate.


Example of a full-page creation flow
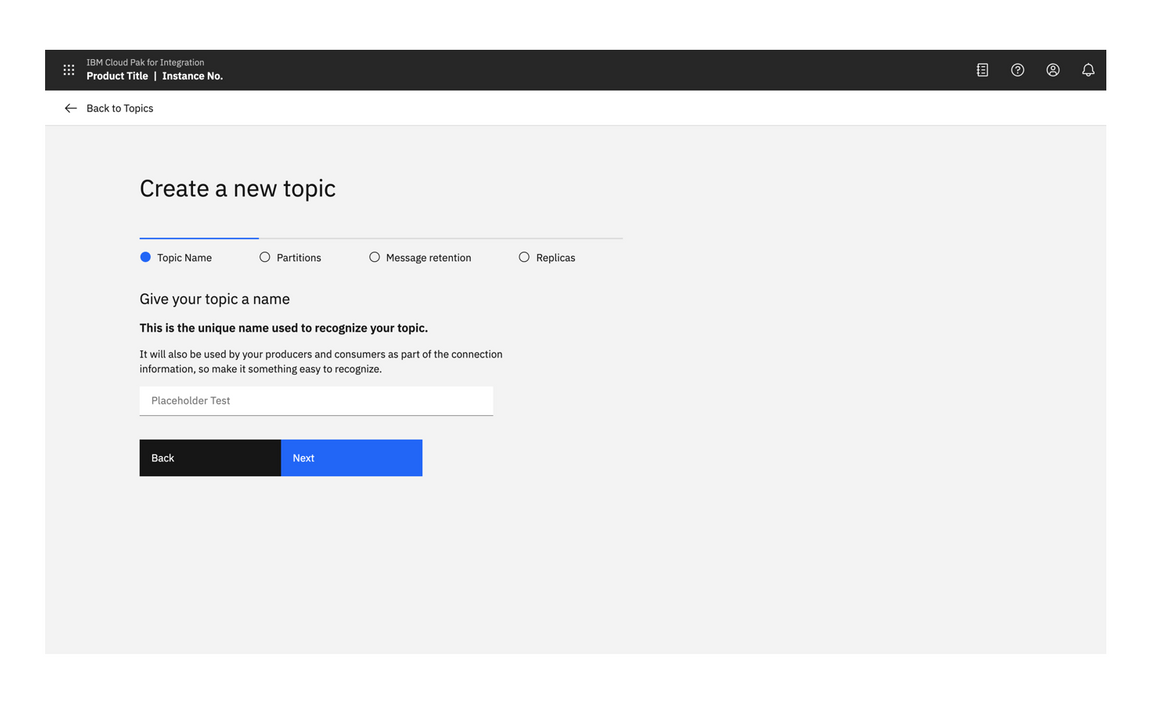
Multistep creation
If the creation task is complex, consider breaking the process up into multiple steps. Display related or dependent options together.
Multistep creation follows the same principles as standard creation but the creation takes place through several steps. This flow can take place in a side panel or can use the full display.
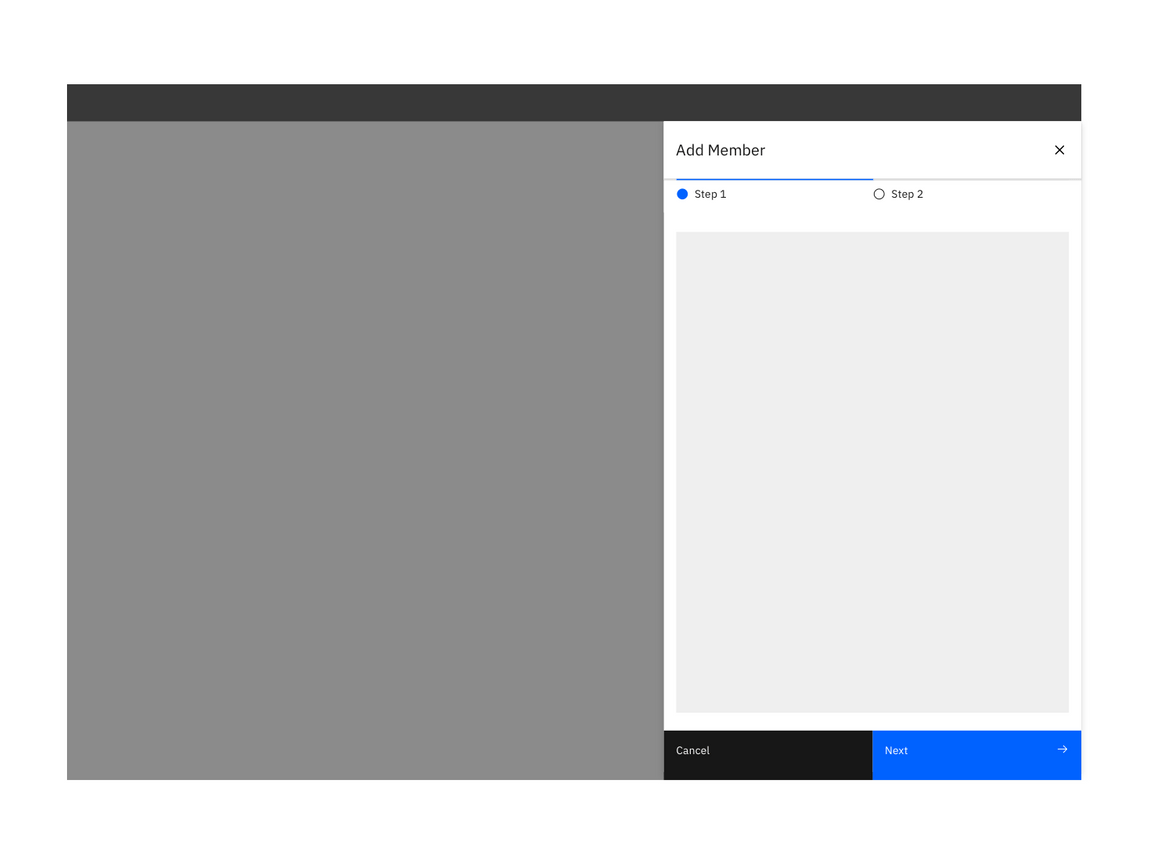
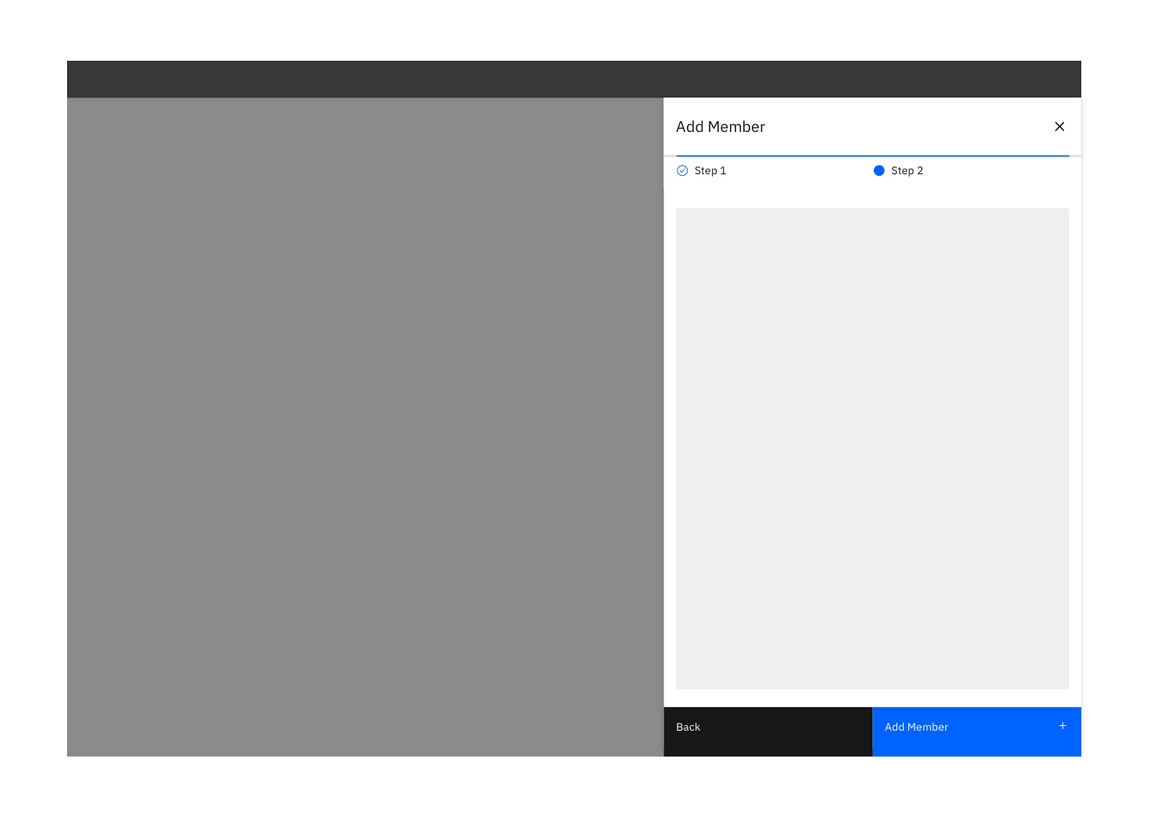
Side panel multistep


Example of a side panel multi-step creation flow
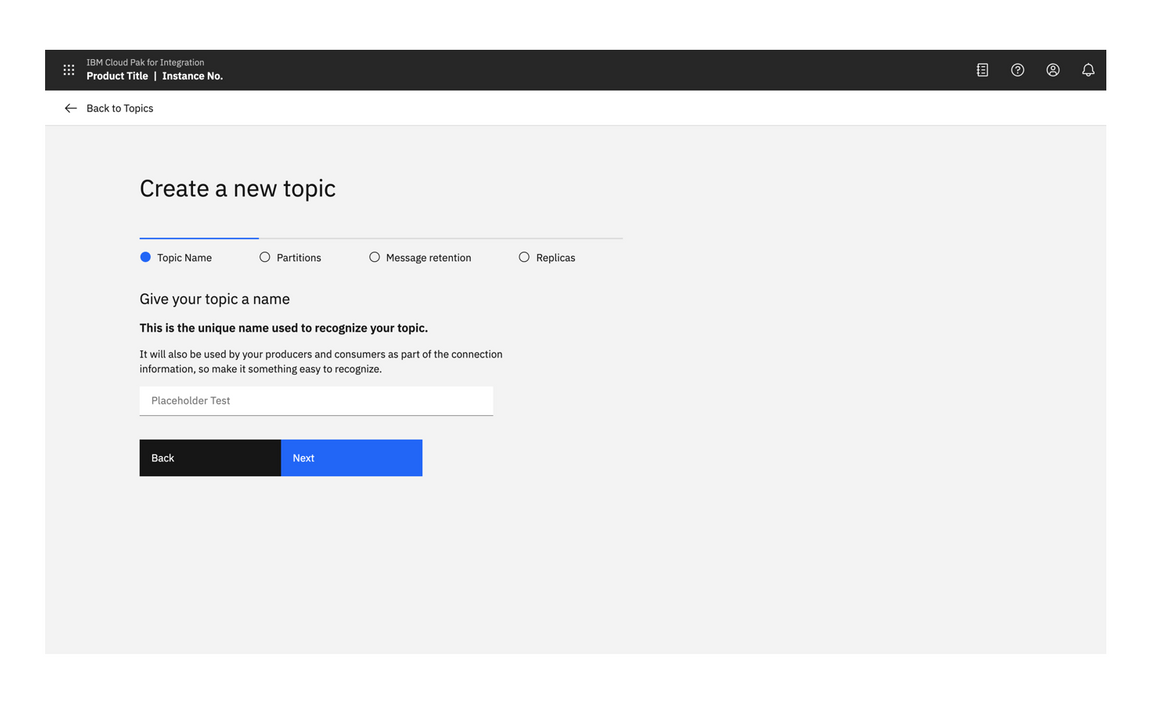
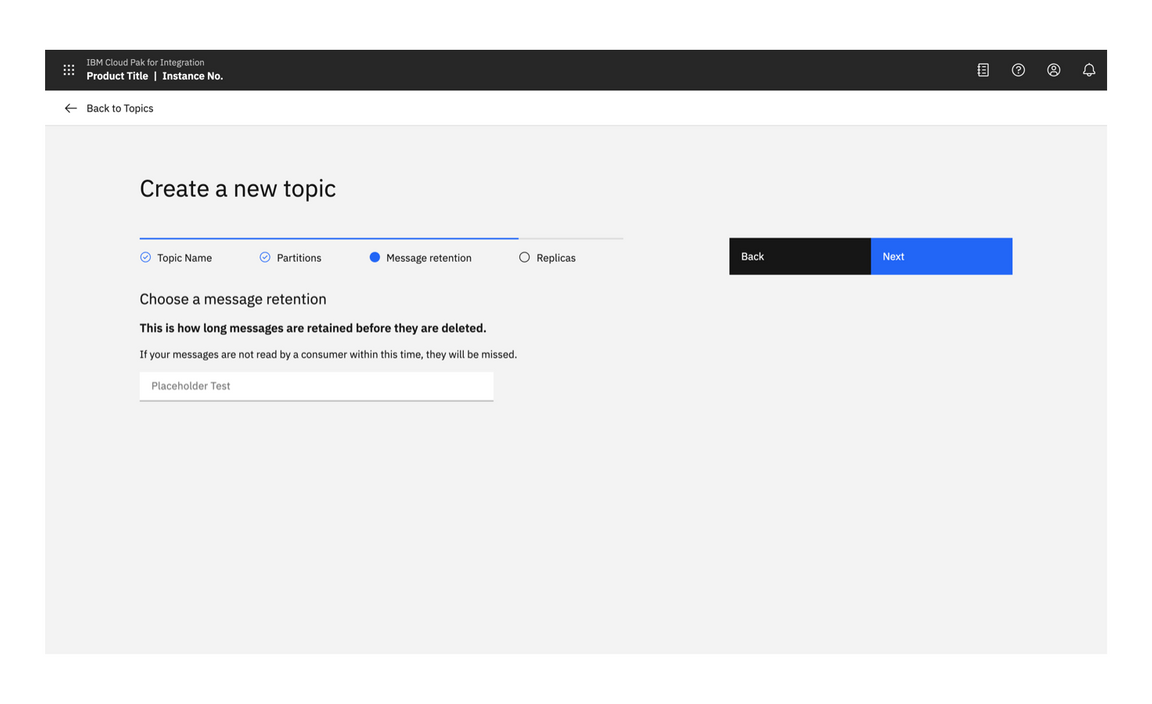
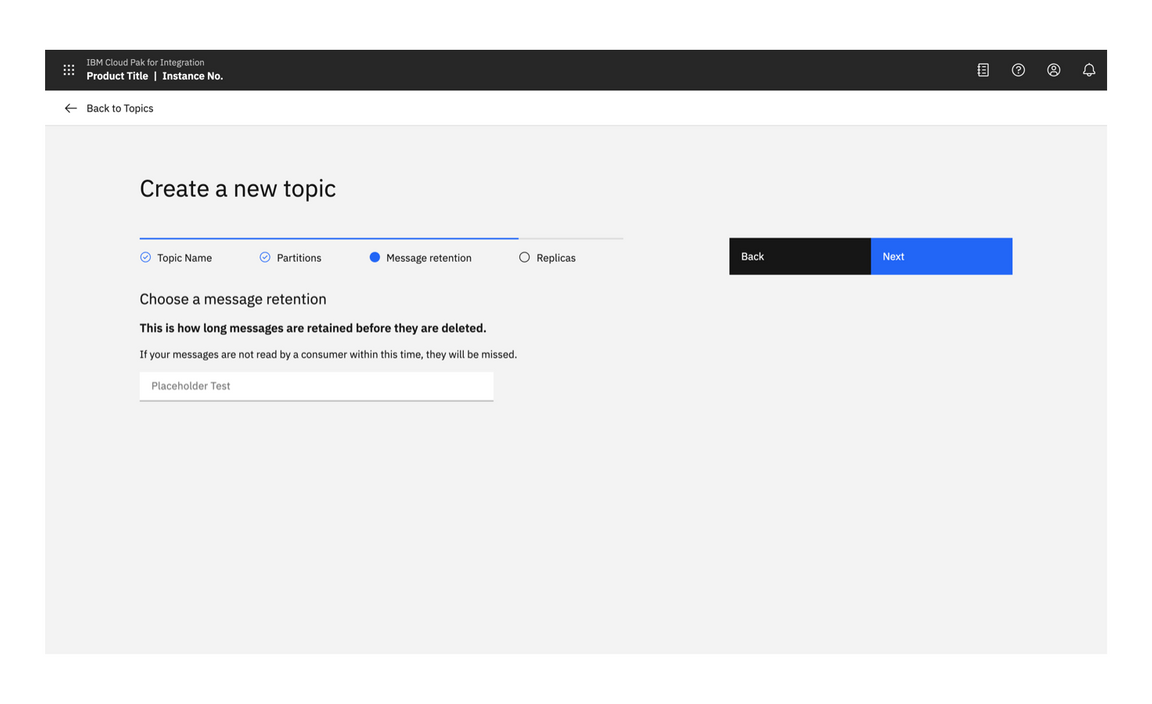
Full page multistep



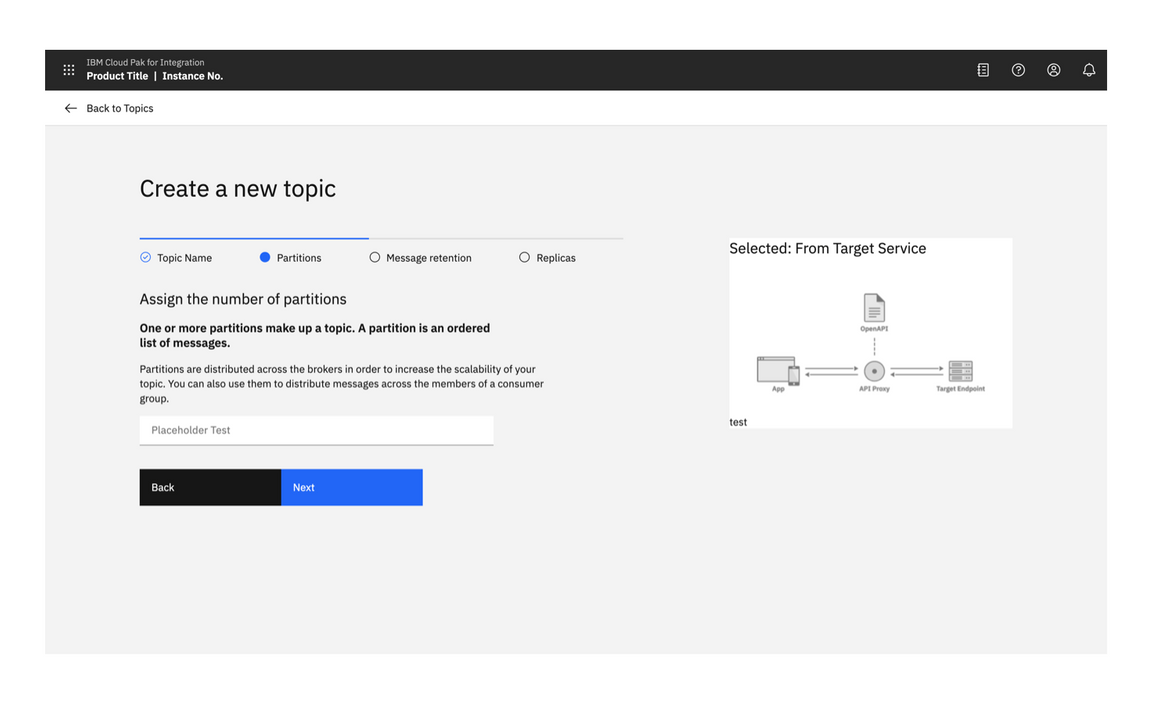
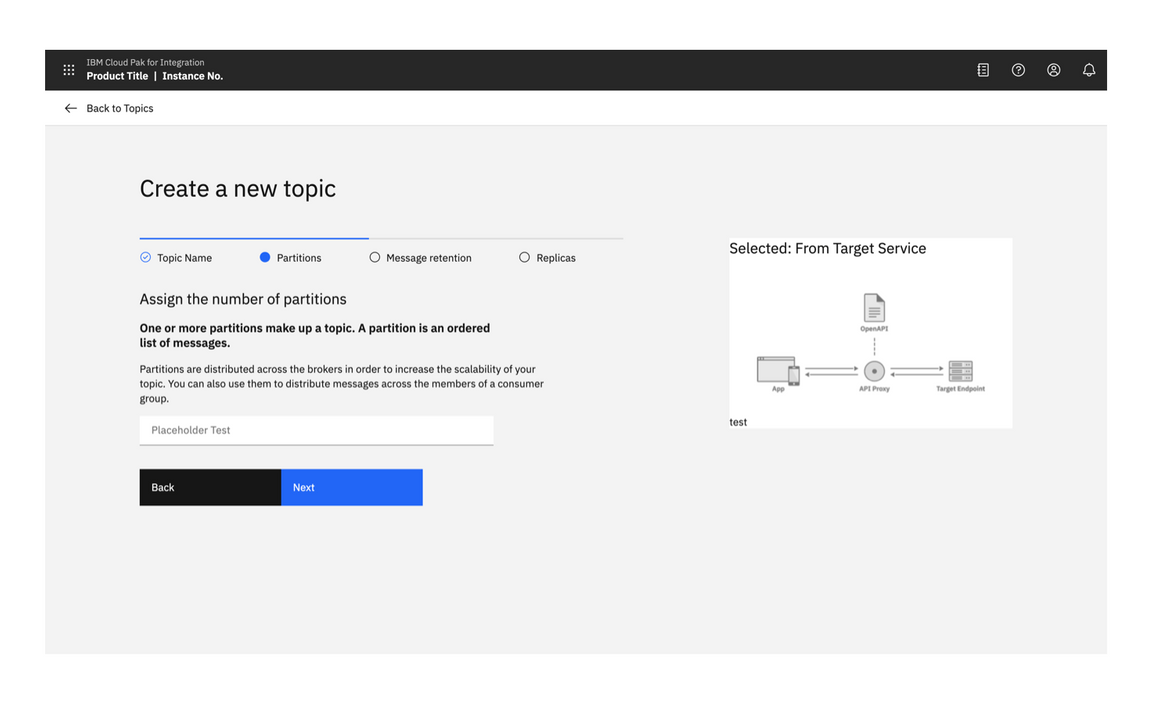
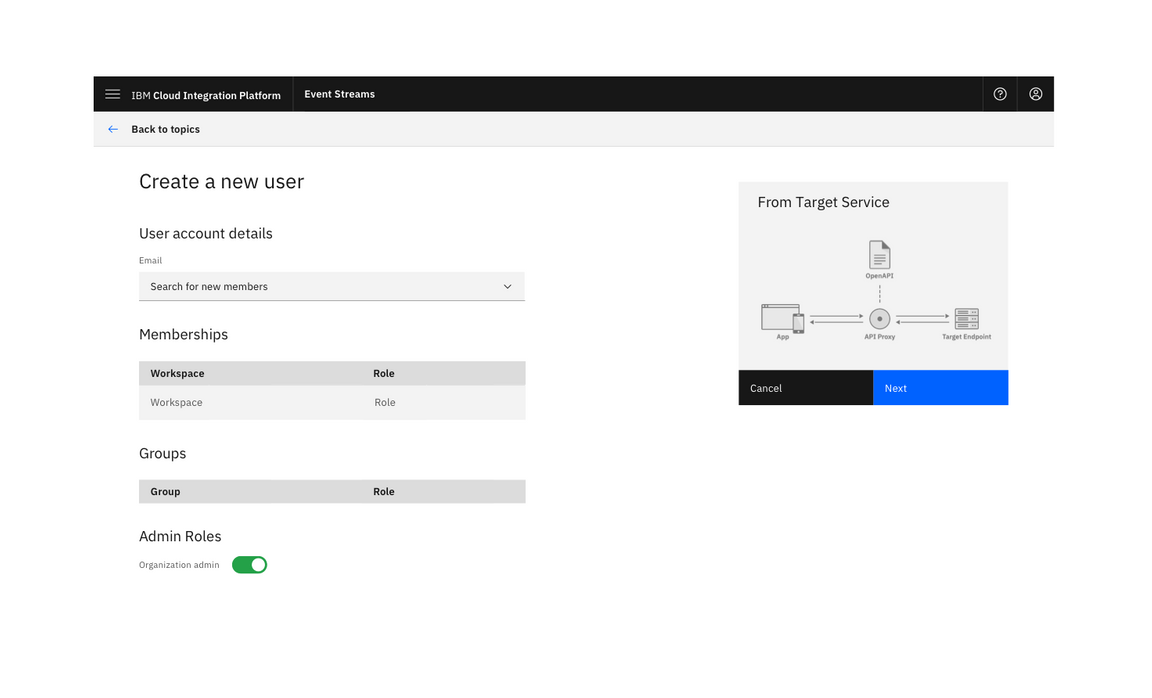
Multistep creation flow with image
Full page multistep with image

Multistep creation flow with image

Multistep creation flow with image

Multistep creation flow with image
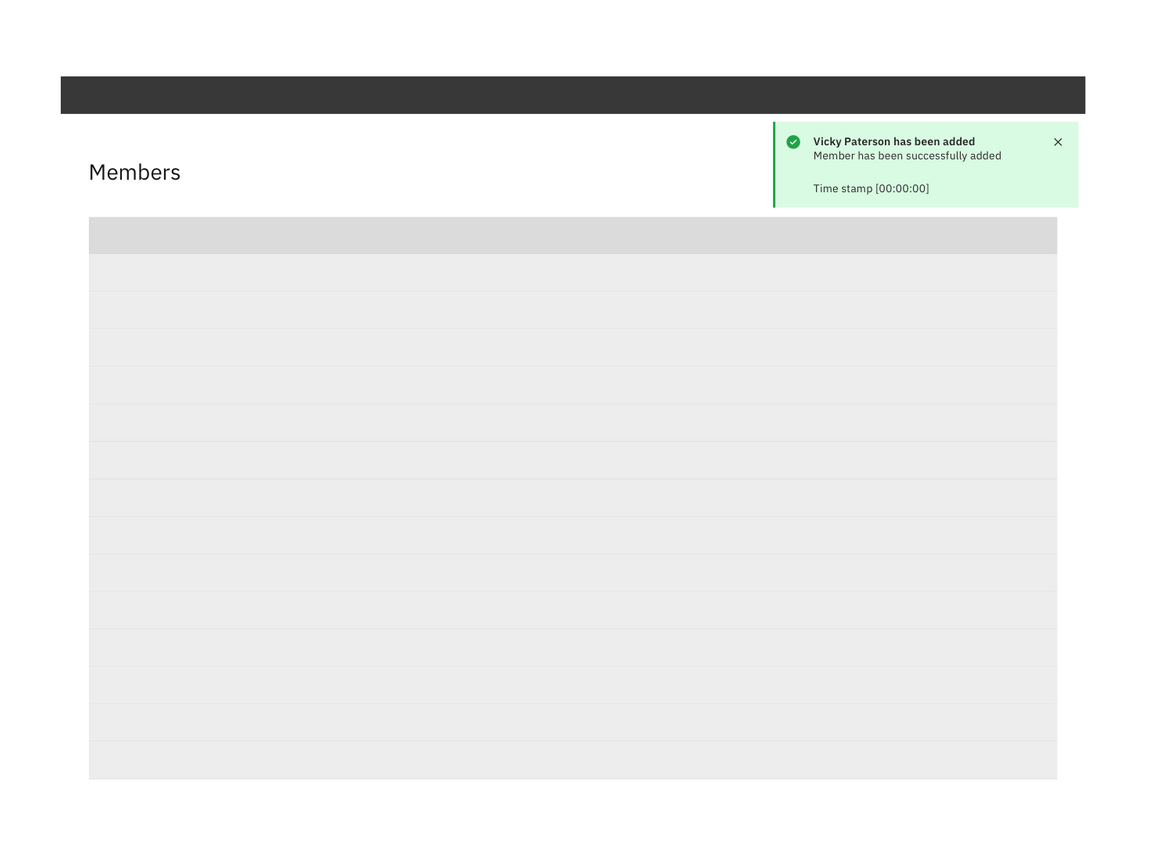
Confirmation
When any create action is a success, a notification banner can be presented to visually confirm this.

Example of a successful creation confirmation
Anatomy
Button position
When viewed on mobile, the buttons are positioned at the bottom of the screen.

Example of full-page option on mobile
On a larger screen, buttons should always remain visible to the user.
If a display is likely to extend beyond the visible display, buttons should remain visible and should stick upon scrolling. If only a few buttons are present, they can be placed on the left below the last field.

Buttons should not be hidden off-screen.

Buttons are located on the left if they are likely to be visible when the page loads.

Buttons located on the right should stick upon scrolling so they are always visible.

If an illustration or image is displayed on the right then buttons should be displayed above the image.
Including an image
When including a supporting image, place it on the right-hand side of the window.

Example of supporting image placement
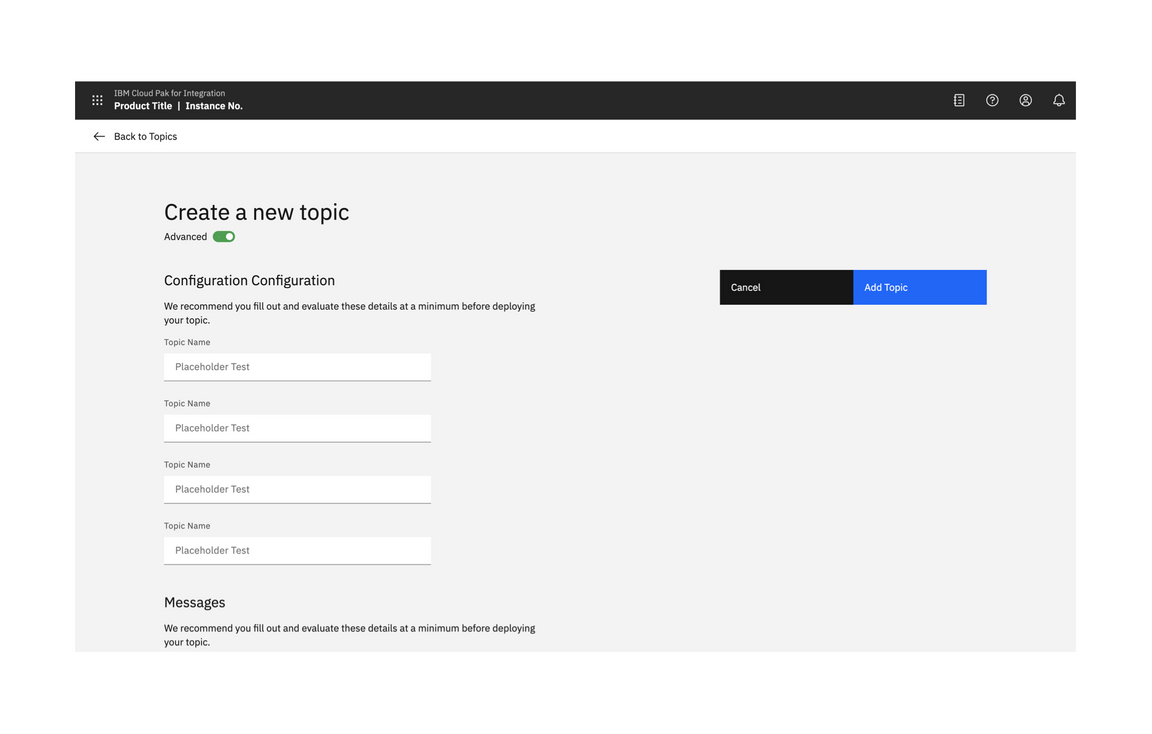
Advanced option
Have a minimal set of options visible by default and give a user the option to expose more advanced options. If the user switches to advanced mode, remember this next time they perform the same task.
The advanced option allows advanced users to access all options without overwhelming typical users. It can be applied to the side panel and the full-page dialog.

Example of advanced option
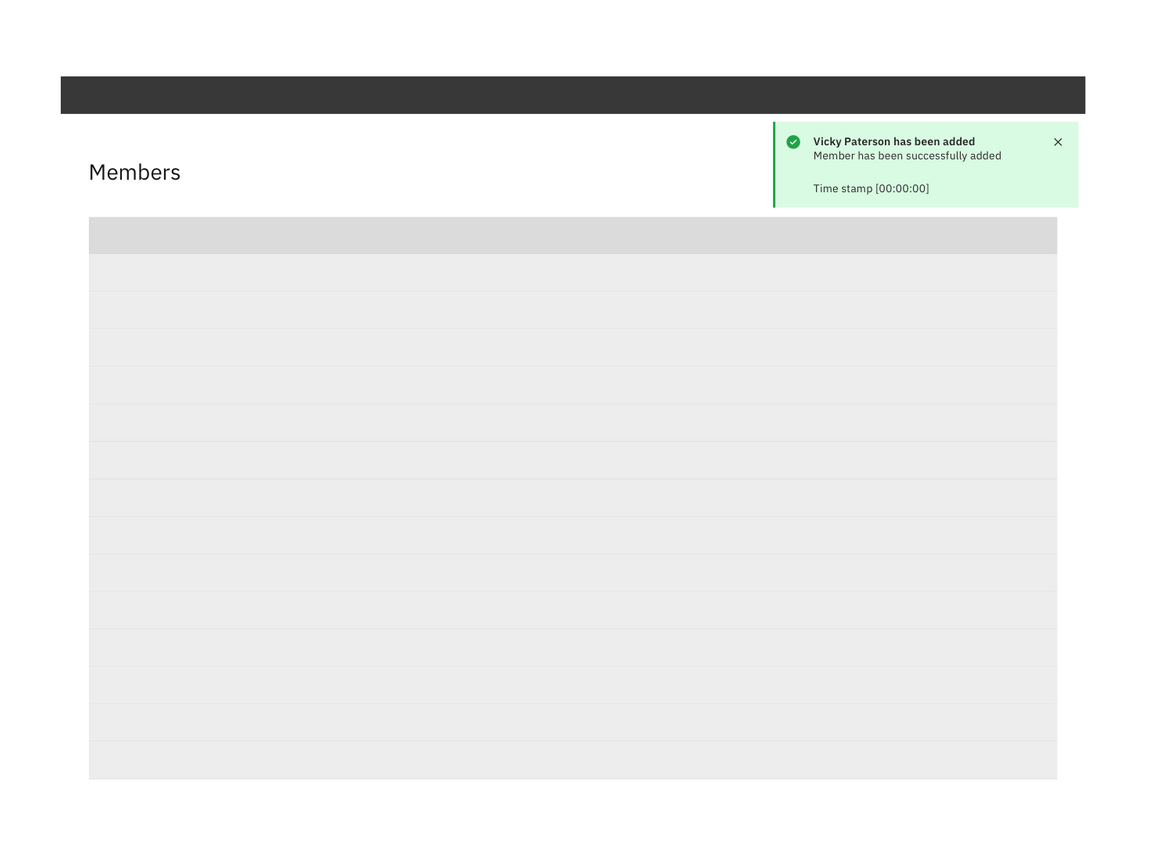
Confirmation
When any creation is successful, a notification banner should be presented to visually confirm the action.

Example of a successful creation confirmation